
На этой страничке мы рассмотрим вопрос: как сделать сайт бесплатно на таком сервисе как narod.ru? Narod.ru - популярный бесплатный сервис по созданию и размещению сайтов, он является частью (детищем) крупнейшего проекта в рунете - Яндекса. Сервис на народе имеет много возможностей, удобный и простой интерфейс, позволяет контролировать посещаемость сайтов, добавлять и удалять страницы, создать свой форум, гостевую книгу, чат и многое другое.
Преимуществом также является достаточно быстрая индексация. Те, кто уже имел опыт создания и раскрутки сайта должны знать, что такое индексация. Для того, чтобы поисковик смог производить поиск по вашим страницам, он должен их вначале проиндексировать. Длительность индексации от 1 до 4 недель (а иногда и больше). Т.к. narod.ru является одним из сервисов яндекса, то процесс индексации этим поисковиком пройдет быстрее.
Недостатком является то что народ, как и любой другой бесплатный хостинг, размещает на страницах вашего сайта рекламу. Здесь надо сказать, что реклама смотрится довольно аккуратно и особо не бросается в глаза. Вернемся к главному вопросу статьи: как бесплатно создать сайт на народе.
1. Заходим на народ и жмем «Создать свой сайт», далее жмем «Зарегистрироваться». 
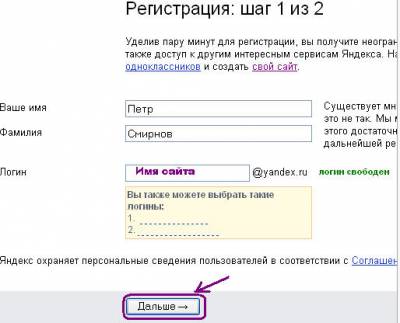
2. На этом этапе создания сайта надо будет придумать имя сайта, которое будет отображаться в адресной строке. В появившемся окне регистрации введите свою Фамилию и Имя, в третьей строке «Логин» вводим желаемое имя сайта, если оно занято вводим другое и нажимаем кнопку «Дальше». Автоматически на этот же логин создается почтовый ящик на yndex.ru. 
3. Заполните форму "Регистрация" и нажмите кнопку "Зарегистрировать". Потом нажмите "Начать пользоваться сервисами Яндекса".
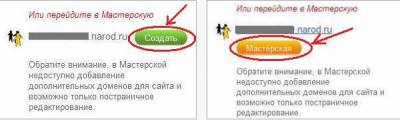
4. Далее прокручиваем немного ниже и нажимаем на кнопку "Создать" и затем «Мастерская».

5. В мастерской начните с создания "Главной страницы" сайта, остальные выберите по необходимости. 
6. При создании страници сайта, сервис народ.ру предложет вам сделать настройки по дизайну: выбор шаблона, размера и цвета шрифта, цвет фона и т.д. Содержимое сайта можно внести сразу, а можно и потом при редактировании. После выбора настроек жмем кнопку «готово», появится предварительный просмотр, жмем еще раз «готово».
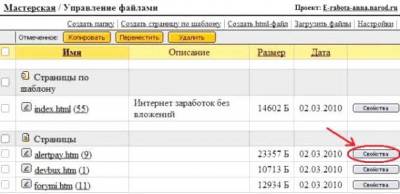
7. Для редактирования страниц через мастерскую входим в раздел «Управление файлами». Там видим список всех используемых файлов (странички, картинки и т.д.), жмем кнопку «Свойства» у редактируемой странички.

8. Выбираем «Редактор по шаблону» и вносим все необходимые изменения. Если немного разбираетесь в HTML, то жмем «Текстовый редактор» и редактируем код. 
9. Для добавления новой страници в разделе «Управление файлами» жмем «Создать страницу по шаблону» и повторяем настройки дизайна.
Ну все, надеюсь я понятно объяснила как можно создать сайт самому и бесплатно. Не забывайте следить за статистикой. Все данные по поисковым запросам сайта, кликов по этим запросам, статистику и советы по индексации и продвижению сайта можно найти на странице ВЕБМАСТЕР от Яндекса, предварительно добавив свой сайт в список "Мои сайты"(меню сверху) через "Добавить URL". Данные обновляются каждую неделю. И не забудьте про иконку для сайта (favicon).
Что такое фавикон (favicon)
Иконка для сайта (favicon.ico/фавикон) - это небольшая картинка размером 16Х16 в специальном формате (ico), которая отображается в адресной строке браузера и рядом с названием вашего сайта в выдачах поисковиков. По сути, favicon - это логотип Вашего сайта. Также иконки часто применяются для оформления сайта: для маркированных списков, в качестве элементов системы навигации, для привлечения внимания к определенной информации, тексту.
Правильно подобранная иконка favicon поможет Вам:
- усилить узнаваемость Вашего сайта при поиске;
- отобразить тематику Вашего сайта;
- увеличить кликабельность сайта - в закладках, в поиске, в каталогах ссылок.
Как установить иконку фавикон для сайта
Для начала нужно найти саму иконку. Вы можете или скачать (бесплатно) коллекцию уже готовых иконок тут или сделать ее с помощью специального онлайн-сервиса. Для этого выберете какую-нибудь небольшую картинку с несложным изображением. Далее заходим в сервис favicon.ru через кнопку "Обзор" ищем Вашу заготовленную картинку и жмем "Upload" и скачиваем иконку. Для того что бы иконка отобразилась в адресной строке, ее надо сохранить в корневую папку сайта, и установить следующий код между тегами <head> и </head>:
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon”> <link rel=”shortcut icon” href=”/favicon.ico” type=”image/x-icon”>
Нравится
Источник: http://free-doxod.ucoz.ru/index/sajt_na_narod_ru/0-18 | 












